|
Egyedi alakzat betöltése
Írd be például a Google keresőbe, hogy Free Photoshop shapes

Én mindig a KÉPEK kategóriát szoktam ilyen keresésekhez használni. Ezt kiválaszthatod a lap tetején.

Ezen a linken találod meg az alakzatokat, amiket nekem kihozott a GOOGLE. LINK
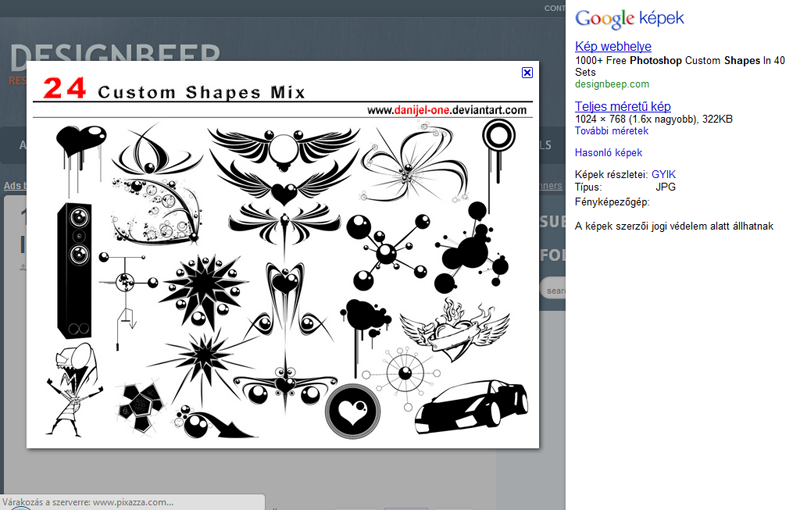
Ha valamelyik szimpi, kattints rá a képére. Előjön a kép nagyban

Jobb oldalon katt arra, hogy kép webhelye

Azon az oldalon, ahova jutottál, tölts le egy alakzatot a gépedre.
Általában tömörített fájlban töltöd le őket. Bontsd ki a tömörített fájlodat.
Erről itt olvashatsz:
//aranymeli.gportal.hu/gindex.php?pg=16464872
Nyisd meg a Photoshop-ot
Szerkesztés-Készletvezérlő

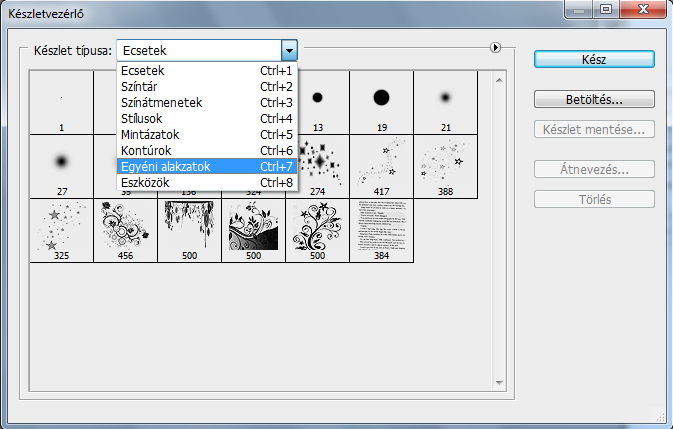
Előjön egy ablak

A készlet típusát állítsd át egyéni alakzatokra

Katt a jobb oldalon lévő betöltésre

Keress ki egy alakzatot, kattints rá és betöltés

Én most lovakat töltöttem be. Ha betöltötted és a görgetőt lehúzod legalulra, akkor látni fogod az új alakzatokat

Kattints a készre és ennyi. Már használhatod is őket 
| 
